
- Customer Experience
- Personalization
- Quizzes
How to Create an Effective Quiz Marketing Funnel
Megan Wenzl | Dec 23, 2024
Oct 5, 2021 | 8 minute read

Lindsay Kolinsky
Director of Marketing
Speed has always been an important factor to consider when optimizing your store’s performance. But with the maturity of ecommerce progressing, the level of on-site experience expected by customers today has increased, putting a lot of pressure on brands to find the right balance between performance, functionality, and design.
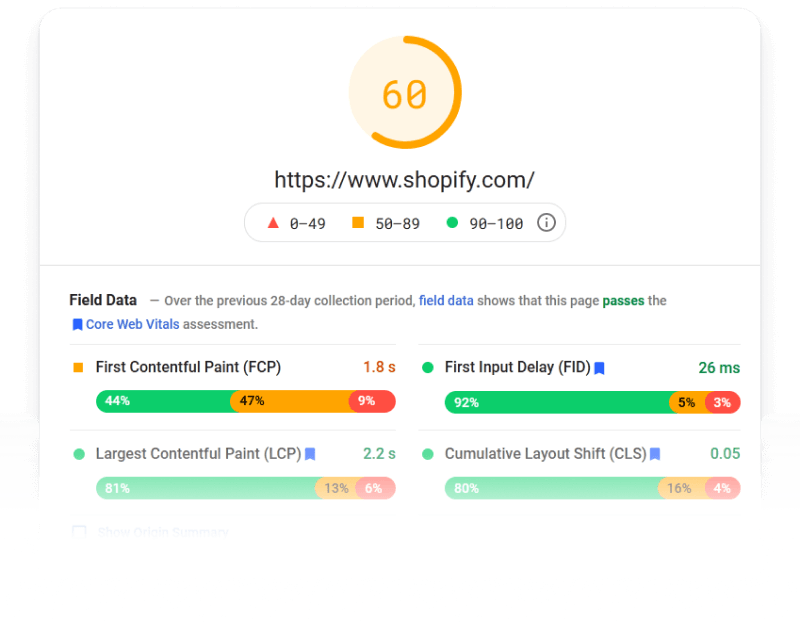
Shopify has recently rolled out their Online Speed Report, which is based on Google Lighthouse performance metrics, to give merchants a speed score out of 100. You shouldn’t expect a perfect score, but you can expect this number to fluctuate based on the theme, types of features, and apps you use.
To really understand what performance means to your business, speed isn’t just another factor you should be paying attention to. Rather, Shopify’s online speed report is an invitation to be curious about this data and a helpful tool to highlight opportunities to improve your site’s performance.
No matter how incredible your product is, a slow-loading page doesn’t just try a customer’s patience, it can cost you a sale.
Most people will agree a slow-loading site is not an ideal customer experience, but to what extent does it matter?
While site performance has always been a factor in Search rankings, the Web Vitals metrics are the first time Google has actually defined what they deem most important in relation to site speed and performance. When you focus on improving these Web Vitals metrics, you’re providing Google another reason to rank your pages above a competitor.
Seconds can feel like hours for your customers, and mean thousands in lost revenue for you. The few extra seconds can impact your ability to engage visitors which means your site’s bounce rate gets worse every second it takes to load a page. And, a one-second delay in page load time can result in a 7% loss in conversions.
Key findings from Deloitte’s study Milliseconds makes Millions found that a 0.1s site speed improvement saw an 8.4% increase in conversions with retail customers and an increase in average order value of 9.2%.
But while there is plenty to gain with speed, this is where the balancing act really begins. The more features and third-party solutions you bake into your site to improve your customer experience or to add marketing functionality, the greater the potential negative impact to your site performance.
Here’s some of the most common we see in order of prevalence, and what we typically look to fine tune first.
Although apps are a great way to add functionality to your store, it’s important to understand that they do have the ability to become problematic for your site’s performance. Apps each load their own set of styles and scripts which compete with other elements of your site for device and network resources, ultimately creating a slower-loading page.
While we’re not here to discourage the use of apps, we do encourage having a critical review of whether they are required. An app audit is something we do as part of all our speed audits at The Working Party. Especially on a Shopify Plus level with many apps installed — we see cases of double-up functionality and look at ways we could build the same functionality of specific apps into the custom theme instead.
HTML is a text-based format that we send to a browser, to tell it which elements we want created for a particular page. This includes any external resources such as images, styles and scripts that we need to create a beautiful, interactive website.
In simple terms, just like you’re reading this paragraph, browsers read HTML from top to bottom as it arrives over the network. While doing so, it will discover the styles and scripts we mentioned earlier. When it finds these, the browser will pause to download and then apply or run the resource before continuing on with the rest of the HTML below.
This behaviour is known as ‘render-blocking’ and is one of the major causes of a slow-loading site. By using modern best-practices, such as deferring or asynchronously loading these resources, we can significantly reduce the impact these resources have on loading other elements of the page.
Given the impact on page performance from any external asset, where possible we will also selectively load these assets only on pages where they’re required. This ensures we’re not impacting site performance for no functional benefit.
Similarly to the asynchronous or deferred resource loading described above, less critical images can be deferred until after your initial page load — that’s what we refer to as lazy loading.
This allows the content at the top of your page to load quickly without having to gather all the files and resources that aren’t yet in view, like loading product images in a “quick view” pop-up only after the customer requests them, or lazy loading images in a slider that aren’t on the first slide.
Images are often the largest assets on your page, so they’re an obvious target for optimisation to reduce page size. Shopify will automatically apply some optimisation to JPG and PNG images uploaded in the Shopify Admin, however, tools like squoosh.app and image-optim are also available to reduce file sizes before uploading to Shopify.
Within the theme itself, developers should ensure the image sizes being requested for a particular element (such as a product thumbnail on a collection page) are appropriate for the display size. Unoptimised themes will often request oversized images that are then displayed at a much smaller size to the user — effectively wasting resolution and slowing down the page load.
Carousels allow multiple offers, products, and messages to be conveyed in a single space on your website. Baymard’s most recent UX benchmark study revealed only 28% of the top US and European eCommerce desktop sites have a carousel. However, this figure is down from 32% in 2016 and 52% in 2013.
Whilst the use of carousels seems to be declining, there are still many eCommerce sites using carousels — particularly on their homepages. But a homepage carousel can cause more harm than good if it’s not implemented correctly.
As we’ve discussed in the sections above, many carousels are built using third-party libraries with scripts that must be loaded for the carousel to function correctly, and often feature a number of image-based slides. When not implemented correctly with deferred scripts and lazy-loaded images, these carousels can have an outsized negative impact on page performance.
Shopify themes are built using a templating language known as Liquid, as well as standard HTML, CSS and JavaScript found on all sites. The use of Liquid helps to power the drag-and-drop theme customisation available in the Theme Customizer — a core advantage of Shopify versus legacy platforms — as well as to provide the data used to populate the pages. However, like all programming languages, Liquid can be poorly implemented.
As part of our site speed work at The Working Party, we take a critical look at this Liquid code to spot and fix any performance bottlenecks such as inefficient logic loops or use of outdated practices that hinder initial page load.
Similarly to the other external resources we’ve already discussed, fonts are another resource that can be render-blocking if not implemented correctly. If you are using custom fonts, it’s possible to use modern code patterns to preload the font before it’s requested, and instruct the browser to use a placeholder font while the custom font is loaded. The use of a placeholder or fallback font helps to prevent layout jumps on the page, and means users on a very slow connection can still read your content right away.
With preloading, users on average or fast connections will not even notice the swap happening, but gain all of the performance increase — a win-win!
There are plenty of free tools available online to check your site’s speed — PageSpeed Insights is generally a good start. And now, Shopify merchants can conveniently check their store’s speed on their Shopify dashboard using Shopify’s online store speed report. It’s important to remember that these scores are derived from a low-end device (Moto G4) on a Fast 3G connection, and for many Australian retailers, are unlikely to be equal to the experience of real site visitors.
However, the use of a standard scoring algorithm provides us with a robust benchmark for before/after comparisons, as well as comparisons to competitor sites. If you are interested in seeing how your real users are experiencing your site, the Web Vitals metrics and others are compiled in the Chrome UX Report, which is summarised for your domain within PageSpeed Insights.

By improving the user experience through a more performant storefront, you remove the frustrations and friction that may otherwise deter the user from making a purchase, and therefore improve the conversion rate.
A website can still have good performance and be on-brand with nice, big images. Similarly, features like newsletter prompts, recommended products, and live chat are all still possible and recommended.
A healthy approach to site performance is to objectively evaluate features to ensure they’re not un-doing the benefit they create by slowing the site to a crawl, and then implementing those features in the most optimal way.
At The Working Party, we have identified and resolved site performance issues for some of Australia’s largest Shopify Plus merchants. Use the contact button below to learn more about how we can optimise your store for better site speed and performance.


Adriano is an experienced digital marketer with a particular passion for technical eCommerce excellence in areas such as performance, SEO and automation. As Lead Strategist at The Working Party, he works alongside a number of APAC’s most successful Shopify Plus Merchants through the company’s Growth Programme — helping to deliver strategies and solutions to accelerate their business goals.
Related articles
Ready to learn more?