
- Customer Marketing
- Reviews and UGC
- Social Proof
How To Add Social Proof on Shopify
Katie Vaught | Apr 25, 2025
Nov 30, 2023 | 9 minute read

Lindsay Kolinsky
Director of Marketing
When it comes to determining the effectiveness of your reviews program, it’s crucial to give significant consideration to site speed. A slow-loading website can dramatically impact user experience, leading to higher bounce rates and lower conversion rates.
In the ecommerce world, every millisecond of loading time can be the difference between a sale and an abandoned cart. And with nearly 70% of consumers saying that page speed impacts their willingness to buy from an online retailer, it’s clear that speed, or the lack thereof, can significantly affect business success.
Site speed is one of the most important indicators for measuring user satisfaction, so it’s no surprise that it also has a profound impact on bounce and conversion rates. According to Google, a site that takes five seconds to load can expect a bounce rate 90% higher than a site with a one-second page load speed.
Famously, one study estimated that a one-second increase in page load speeds for Amazon’s online storefront would cost the company over $1.6 billion annually. This is an extreme example, but it illustrates just how important it is to optimize third-party apps like review platforms.
As Tom Fulcher, Principal Software Engineer at Okendo, says “At Okendo, we understand the importance of site speed, which is why we’ve engineered our reviews program to be as lightweight and performance-friendly as possible. Our widget technology is designed to enhance speed without compromising functionality.”
With all this in mind, let’s examine what Okendo does to ensure your reviews program doesn’t slow down your site so you can boost conversions and drive more sales.
In a world where the slightest delay can cost a merchant a sale, the efficiency of asset loading becomes a crucial consideration. Okendo’s approach to this challenge is embodied in the custom-built front-end framework or “view.” This framework adheres to a philosophy of minimalism, ensuring that only the necessary assets are brought onto the merchant’s site.
“Our framework is designed to be discerning, identifying what’s needed and what’s not,” Tom explains. The widgets Okendo develops do not make a grand entrance on your site, instead they sidle in quietly, load quickly, and unobtrusively. This is thanks to the early detection and early exit strategy that focuses on preserving your site’s performance by loading only the components that are actively needed.
“Our small entry script ensures that we’re not just indiscriminately hauling in assets,” Tom continues. “We’re laser-focused on the star ratings and reviews widget, which are paramount to our merchants.” This level of precision means that unnecessary assets for unneeded widget types are left behind, unrequested, and unloaded.
The early detection script that Okendo’s engineering team have crafted is not your average piece of code. It employs a headless browser — a browser without a graphical user interface that interacts with web pages programmatically—to render the first page of the reviews widget and save this as a Shopify metafield. This clever use of technology means the widget and star rating for a product are rendered server-side, as if a customer was viewing them in their browser with all the latest styles and settings applied.
“When a product detail page is requested,” Tom describes, “Shopify’s backend fetches the pre-rendered code and delivers it to the customer’s browser. This spares the browser from the heavy lifting of generating the information, allowing it to concentrate on facilitating user interactions.”
This approach shifts the burden of processing from the client-side to the server-side, significantly reducing the load times experienced by the end-user. The headless browser does the upfront work, rendering the widgets in the background so that when a user arrives, they are greeted with a page that feels instantaneous and fully interactive.
The magic is that customers don’t see any of this. They are simply met with a fast-loading page that includes the star ratings and reviews they rely on to make informed purchasing decisions. Behind the scenes, Okendo’s engineering choices, including pre-rendering content ahead of time using headless technology, and the headless browser technology ensure that this is done without compromising the site’s speed or the user’s experience. This level of performance optimization is one of the numerous tricks Okendo uses to further our commitment to speed and efficiency without sacrificing functionality.
Perceived performance is a concept that Tom emphasizes greatly when discussing Okendo’s integration with Shopify. “It’s all about making things feel immediate for the user,” he illustrates. The difference between actual performance and perceived performance can be subtle, but it can have a major impact on user experience.
In the vast landscape of ecommerce, first impressions are made not in seconds, but in milliseconds. Okendo’s method of leveraging Shopify’s metafields plays a critical role in shaping these impressions. “Imagine a theater where the curtain rises the moment you take your seat,” Tom suggests. “That’s what we aim for—a performance that feels instant and seamless.”
This immediacy is crafted behind the scenes through a process where metafields are consistently updated. When there’s a change in settings or when the number of reviews fluctuates, Okendo’s scripts get to work, updating these elements so that they’re ready for showtime.
By storing the chunk of code—specifically, the star rating code—within Shopify’s ecosystem, Okendo ensures that when a user navigates to a product details page, the necessary information is displayed immediately. It feels snappy, fresh, and immediately present, creating a perception that Okendo is not just performant, but ahead of the curve. “The minute the page opens, Okendo is there, greeting the customer with up-to-date, relevant content,” Tom explains.
This is further enhanced by pre-rendering not just the star ratings, but the first page of the review widget as well. As soon as a user lands on a page, they are met with the most vital elements. “We’ve turned anticipation into realization—customers don’t wait to see the number of reviews — they see it instantly,” says Tom.
Okendo also ensures that all scripts responsible for the interactive aspects of the review widget are downloaded discreetly in the background. “By the time a user’s curiosity turns into interaction, everything works,” Tom assures. This means that as soon as the user decides to engage with the product reviews, all interactive features function without any perceptible delay.”
In the quest for optimal web performance, how content loads—not just the speed—plays a crucial role. This is the philosophy behind Okendo’s approach to loading elements in a performative manner. It is a delicate balance of efficiency, and visual stability, ensuring that the user’s experience remains uninterrupted by any jarring shifts in the layout as the page loads.
Understanding how CSS works is fundamental here. CSS—or Cascading Style Sheets—is the language that dictates how HTML elements are displayed on the screen. It controls everything from layout to colors, to fonts. However, a common approach to applying these styles involves the browser making multiple requests to the server for the necessary files, which incurs a performance cost due to the inherent latency in each request.
Okendo sidesteps this latency by employing an innovative server-side strategy. “We’ve taken the conversation between the server and the browser and made it more efficient,” Tom explains. “Instead of asking the server for a file every time, we instruct it to embed the essential CSS rules directly inline the HTML markup.”
This method is substantially faster since it eliminates the need to reach out across the network to fetch CSS files. The browser is spared the usual round-trip delays, which not only speeds up the rendering of the page, but also reduces the likelihood of Cumulative Layout Shift (CLS). CLS is a term used to describe the unexpected shifting of web page elements while the page is still downloading—something that can be frustrating to users and detrimental to the user experience.
By inlining the critical CSS needed for rendering the primary content, such as star ratings and review widgets, Okendo ensures that these elements are visible almost immediately and styled correctly faster in the page’s loading and render cycles. This also means that even if the rest of the page takes a bit longer to load, the user can already begin interacting with the most important content without disruption.
This approach reflects Okendo’s dedication to a seamless user experience, prioritizing both speed and visual stability. It shows a deep understanding of web performance, enhancing every step of a user’s interaction with the site to be immediate and fluid. Tom sums it up: “It’s all about delivering an instant, flawless unveiling of the site’s content, engaging the user from the very first moment without any delay.”
One of the biggest contributors to slow-loading sites is bloatware (unnecessary applications and services).
For example, it’s not uncommon for brands to add new features to their sites in an ad hoc fashion, often following current trends that highlight the “unmissable” benefits of a certain plugin. Over time, these extra functionalities add up, resulting in several seconds of additional load time in exchange for a small benefit that the average user may never notice.
Choosing the right apps is a key factor in optimizing site speed. While many apps offer similar or overlapping features, not all of them respect the need to provide a fast and seamless user experience.
Some apps and plugins are heavier and more resource-intensive than others, especially if they’re meant to process large amounts of data. As a result, installing too many of them can drastically reduce your page load speeds. Apps can also conflict with each other, resulting in errors and slowdowns.
As Flynn McFarlane, CEO of ecommerce growth agency, Arkhi, says, “When evaluating any new app or integration, it’s important you understand the speed impacts it will have. Wherever possible, try and utilize one app for multiple features or build it into the theme natively.”
Similarly, removing bloatware is a simple and effective way to speed up your website by reducing the resources that need to be loaded when a user visits the site.
However, even if you’ve removed certain applications from your infrastructure, that doesn’t necessarily mean they no longer influence your site speed. If you’ve removed the apps but not their references, the code for those features is still being loaded on every page, requiring an HTTP request that in turn requires a response. The more requests that are required to load the page, the longer that page takes to render fully.
Removing any apps, plugins, or scripts that are no longer in use frees up valuable resources and improves site performance, benefiting your users and your reviews program.
For online stores, having real customer reviews is as important as having a fast-loading website.
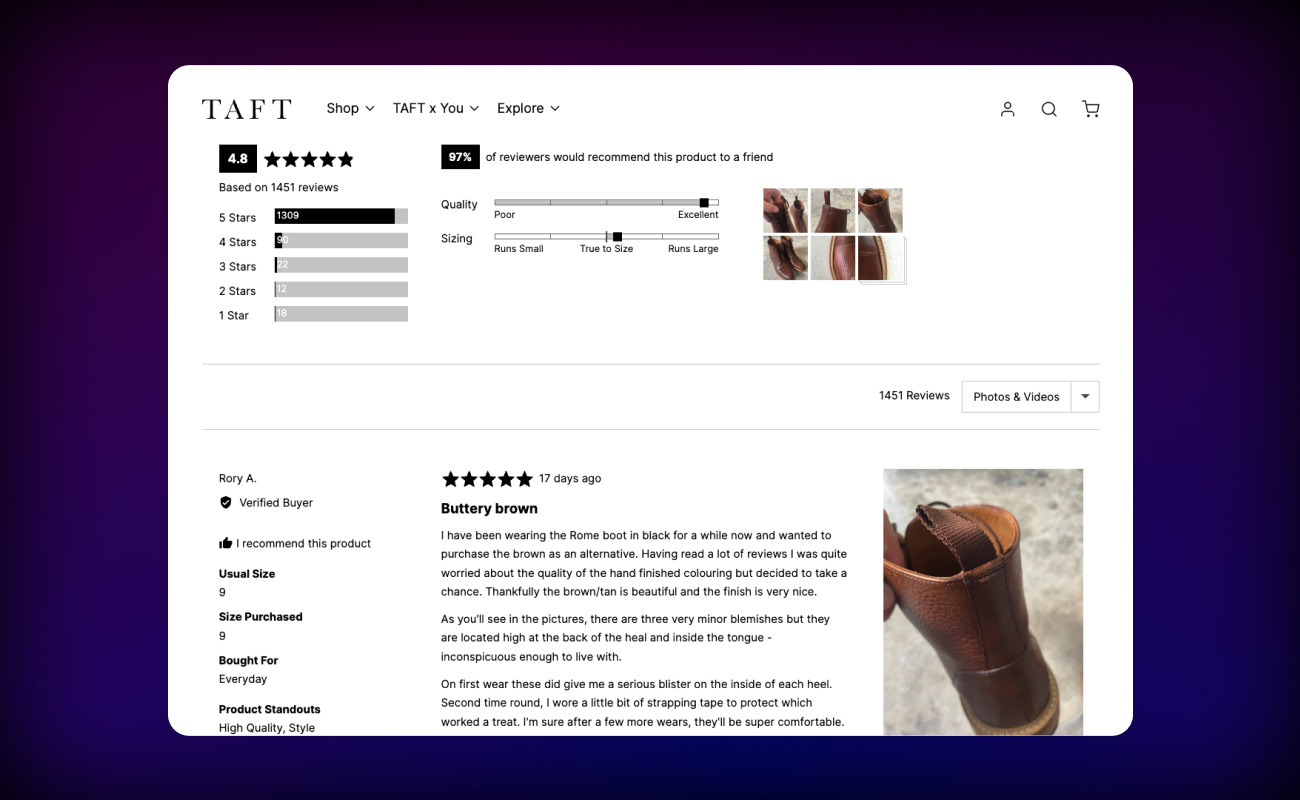
When Softlimit had to recommend a reviews platform for their client, TAFT, they knew the brand’s high price point would require a large amount of enthusiastic social proof to build trust and improve conversion. And with Okendo Reviews, site-speed compatibility didn’t have to impact their recommendation. Lord had this to say: “For a high-quality, artisan brand like TAFT, reviews can make all the difference. Okendo’s stability, best-in-class features, unparalleled support, and user-friendly interface made it the obvious choice for our recommendation.”

Thanks to Okendo’s rigorous and continuous optimization practices, brands can foster trust, nurture a sense of community, capture useful shopper insights, and increase conversions through the power of authentic high-quality reviews and user-generated content — all without worrying about slow loading times.
Related articles
Ready to learn more?